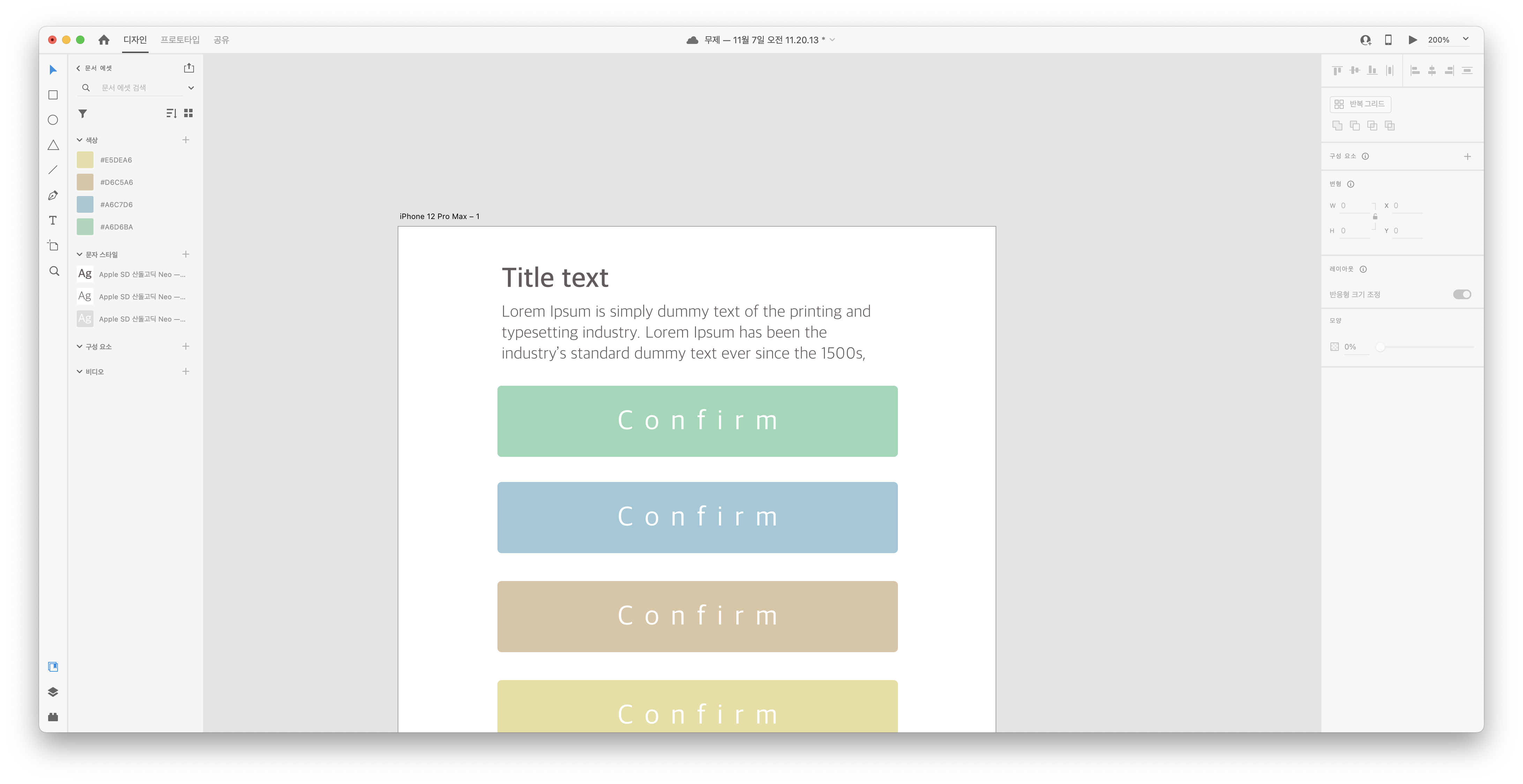
디자인 탭에서 색상요소 설정하기
사각형을 만든 후 선택한 상태에서 좌측 색상탭의 + 버튼을 누르면
선택한 컬러가 색상요소로 세팅이 된다.

디자인 탭에서 문자 스타일 요소 설정하기

마찬가지로 텍스트도 필요한 설정을 한 후 선택한 상태에서
문자스타일 탭에서 + 버튼을 누르면 스타일이 저장이 되고 디자인을 진행할 때 클릭을 통해
일관되고 편리하게 텍스트 요소를 설정할 수 있다.
스타일 템플릿을 별도로 만들어서 UI디자인에 활용하기

헤드라인, 서브헤드라인, 본문, 컬러, 버튼 스타일 등등을
미리 별도의 파일로 만들어 둔다.
템플릿 처럼 활용해서 디자인을 일관적이고 편리하게 진행할 수있따.
아트보드 추가
a를 눌러서 아트보드를 선택한 상태로 비어있는 바닥 클릭
좌측 툴바에 아트보드 버튼이 파랗게 선택되어있는지 확인
아트보드 복사
아트보드 선택후에 ctrl/ cmd +d

아트보드 이름변경
대지에서 아트보드 이름 부분을 더블클릭
그리드
우측 메뉴 하단에 그리드를 클릭하기

대지의 왼쪽에 커서를 갖다대면 살짝 하얗게 테두리가 변하면서 마우스 커서 바뀐다
이때 그리드선을 드래그 해서 생성한다.

상단 보기- 안내선 메뉴에서 안내선에 대한 옵션이 몇 가지 있다.
안내선 숨기기 ctrl/ cmd ;
안내선 잠그기 shift ctrl ;
지우는건 드래그 해서 바깥으로 이동해도 지워짐
좌측에서 그리드가 안보이면 상단메뉴 보기에서 안내선 보기가 활성화 되어있는지 를 확인하기
안내선 및 xd 대한 어도비 공식 가이드라인 사이트
https://helpx.adobe.com/kr/xd/help/work-with-guides-and-grids-in-adobe-xd.html
XD에서 안내선 및 그리드를 사용하는 방법에 대해 알아봅니다.
아트보드에 적용된 레이아웃 그리드를 사용하여 속성 관리자의 그리드 섹션에서 열의 수, 열의 폭, 열 색상, 간격 폭 및 여백 크기에 대한 환경 설정을 조정할 수 있습니다.
helpx.adobe.com
'업로드 중지 > Adobe XD' 카테고리의 다른 글
| Adobe XD 공부기록 2. 둥근 사각형 만들기, 클릭하면 위로 올라오는 팝업창 만들기 (0) | 2021.11.18 |
|---|---|
| ui/ux design 이란 무엇인가요? (0) | 2021.11.12 |
| Adobe XD 공부기록 1 구성요소, 이미지넣기, 횡스크롤, 패딩옵션 (0) | 2021.11.11 |


